這個系列來到的尾聲,但其實不算真的結束,等我有空會再回去前面補文章
真的很抱歉qwq
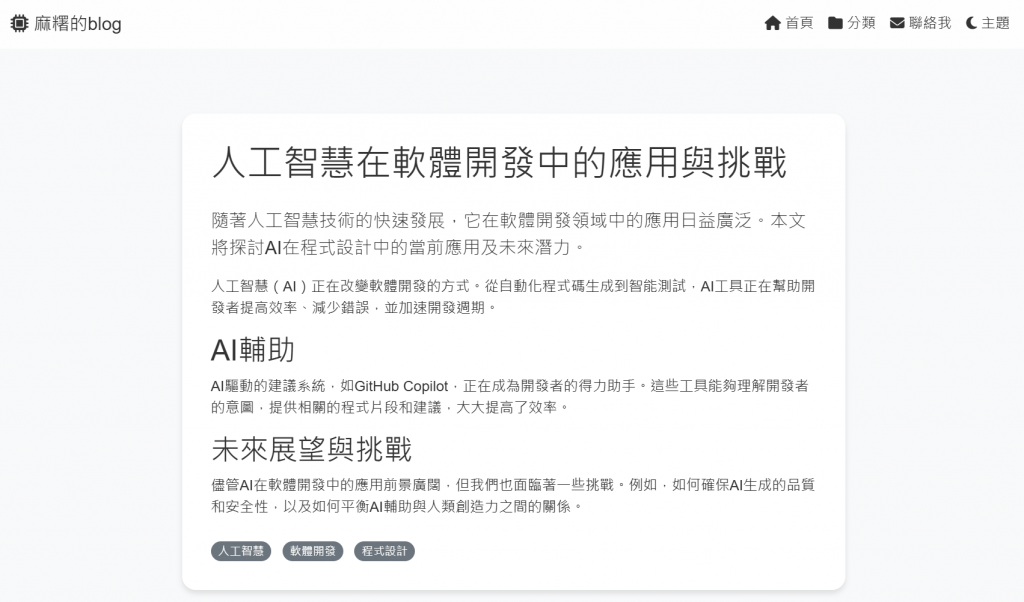
今天我來展示一下,我根據上次 Day26 的設計指引做的初步雛形。
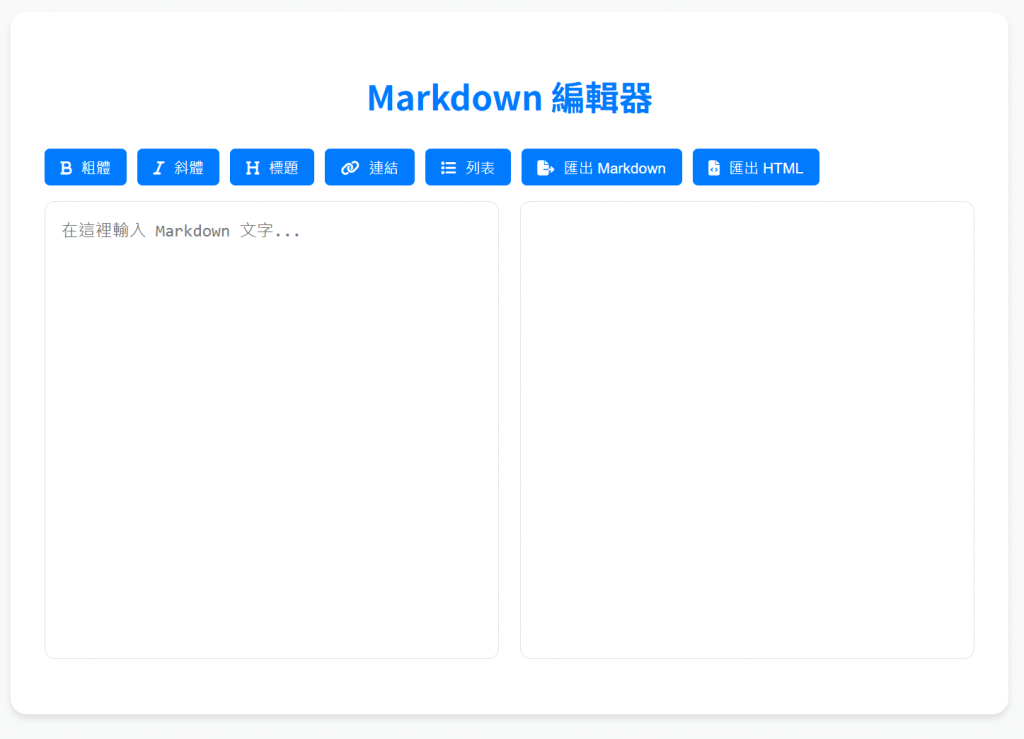
還有簡易的Markdown編輯器(目前還非常簡陋w)
這個網頁主要結構包括以下幾個部分:
HTML頭部(Head):
使用了UTF-8字符編碼,適合多語言顯示。
網頁標題設為「麻糬的blog - 文章預覽」。
引入了Bootstrap和Font Awesome,用於網頁的布局和圖標。
定義了CSS樣式,設定了多種顏色變數、響應式設計、深色模式切換等。
HTML主體(Body):
運用組件方法將,可支援不同主題的CSS合併到指定網頁中
使用Python作為產生器核心語言
對於一個新手來說,要設計一個blog還真的很困難,希望各位在看這系列文章的時候不會發瘋
也期望我後續能夠繼續完成這些小型專案,感謝這系列追蹤我的人owo.........。。。。。。
我實在沒啥靈感了
